People • 20.12.2021
Technologie
Jamstack & MACH, same same but different?
22 februari 2024
Als je geïnteresseerd bent in composable webarchitectuur of composable commerce heb je vast wel eens gehoord van de termen Jamstack en MACH. In Thailand is er een gezegde: "same same but different", wat betekent dat iets op elkaar lijkt, of volgens Urban Dictionary, het wordt gebruikt om subtiele nuances te beschrijven. Lees verder om meer te weten te komen over Jamstack en MACH en of ze "same same but different" zijn of toch echt anders.
Jamstack
De term Jamstack verwijst naar een architecturale aanpak voor het bouwen van websites. Jamstack werd aanvankelijk JAMstack genoemd en werd in 2016 bedacht door Matt Biilman. De JAM in JAMStack is een acroniem voor JavaScript, API's en Markdown.
JavaScript - JavaScript is de programmeertaal die in de browser wordt gebruikt om dynamische functionaliteit te implementeren en de gebruikerservaring te verbeteren.
API's - Bewerkingen op de server worden beschikbaar gemaakt via herbruikbare API's die vanuit JavaScript kunnen worden gebruikt. Dit kunnen custom API's zijn of API's van derden.
Markup - De site wordt door de server aangeboden als statische HTML-pagina's, styling en JavaScript.
Het volgende diagram laat zien waarin de Jamstack-aanpak verschilt van de traditionele webarchitectuur.
Delen

Traditioneel wordt een webpagina als volgt gerenderd: de client (de browser van de bezoeker) vraagt de pagina op bij een webserver, de webserver vraagt de data bij het CMS, of bij andere services op, rendert de HTML en stuurt deze terug naar de client.
Push, don't pull
Bij de Jamstack-aanpak wordt dit omgedraaid. In plaats van de HTML voor de pagina te genereren wanneer de client erom vraagt (Pull), wordt de HTML gegenereerd wanneer de onderliggende gegevens worden gewijzigd (Push) en gepubliceerd op een Content Delivery Network (CDN). Wanneer de client de HTML opvraagt, wordt deze statisch aangeboden vanaf het CDN. Deze aanpak is efficiënter en leidt tot betere performance en schaalbaarheid.
Deze aanpak is echter niet nieuw. Ik herinner me dat ik 15 jaar geleden een CMS (Tridion) gebruikte bij een consultingopdracht die iets soortgelijks deed. Wat Jamstack echt populair heeft gemaakt is de beschikbare tooling en het ecosysteem eromheen. Frontend frameworks zoals Gatsby en Next.js maken het heel eenvoudig om statisch (delen van) je applicatie te genereren. En dan heb je nog platforms zoals Netlify en Vercel. Dit zijn een nieuw soort platforms die niet alleen een CDN zijn, maar ook je applicatie bouwen en handige runtime services bieden zoals afbeelding optimalisatie. Daarom worden ze soms Application Delivery Networks (ADN) genoemd in plaats van CDN's. Deze combinatie van frontend frameworks en platformen maakt het heel eenvoudig om met Jamstack aan de slag te gaan, ook komt het de algehele productiviteit van ontwikkelaars enorm ten goede.
Ik heb een aantal artikelen en blogposts gezien waarin staat dat Jamstack vereist dat je de hele site statisch genereert, wat niet goed werkt met dynamische gegevens (bijvoorbeeld gepersonaliseerde gegevens of dynamische prijzen). Dit was misschien waar aan het begin van Jamstack, maar dit is niet langer het geval. Tegenwoordig gaat Jamstack niet alleen over het bouwen van statische pagina's, maar over het beschikken over alle opties om goed presterende, schaalbare webapplicaties te bouwen. Platformen zoals Netlify en Vercel hebben nu functies waarmee je bepaalde delen van de pagina's statisch kunt genereren en andere delen dynamisch kunt renderen.
Voordelen
Performance - Omdat (delen van de) pagina's statisch worden gegenereerd en geserveerd vanaf een CDN, is er minder rekenwerk op de server nodig en zijn de responstijden beter. Dit is ook geweldig voor het verbeteren van je Google Core Web Vitals!
Schaalbaarheid - Pagina's worden geserveerd vanaf een Content Delivery Network (CDN), dat automatisch schaalt wanneer de vraag toeneemt. Een CDN distribueert de pagina's automatisch wereldwijd, zodat ze altijd dicht bij de bezoeker zijn. Dit is geweldig voor sites met een wereldwijd publiek!
Beveiliging - Door het gebruik van statische pagina's is de "attack service" een stuk kleiner. Er hoeft ook geen aangepaste infrastructuur te worden beheerd als je een platform als Netlify of Vercel gebruikt.
Developer Experience- Door de ontkoppelde frontend kunnen de ontwikkelaars het beste framework en de beste taal kiezen. Jamstack frameworks zoals Next.js zijn een enorme boost voor de productiviteit en ervaring van de ontwikkelaar.
Nu je weet wat Jamstack is, laten we eens kijken naar de MACH architectuur!
MACH Architectuur
Het Digital Experience Platform (DXP) was lange tijd de standaard voor het bouwen van e-commerce applicaties en digital experiences. Deze DXP's bevatten alle functies die nodig zijn om digital experiences te bouwen, geïntegreerd in één platform. In de loop van de tijd werd functie na functie toegevoegd om bij te blijven bij de markttrends. Als gevolg daarvan werden DXP's complex, hadden ze dure upgrades nodig, zorgden ze voor vendor-lockin en hadden ze vaak problemen met performance en schaalbaarheid.
De MACH-architectuur werd voor het eerst geïntroduceerd in 2020 door de MACH-alliance en is ontworpen als antwoord op de uitdagingen van monolithische DXP's. MACH belooft een flexibelere oplossing die gebruik maakt van composable services. Het is gebaseerd op een aantal principes, waar MACH een acroniem voor is: MicroServices, API first, Cloud-native en Headless.
MicroServices - Kleine delen bedrijfsfunctionaliteit die afzonderlijk kunnen worden ontwikkeld en ingezet.
API-first - De services worden vanaf de grond opgebouwd met een API, in plaats van dat er later een API bovenop wordt gebouwd.
Cloud native - Gebouwd voor de cloud zoals die bedoeld is, met elastische schaalbaarheid.
Headless - De frontend is losgekoppeld van de backend.
Composable
In plaats van een geïntegreerd platform waarin features verweven zijn, stel je het platform zelf samen door te kiezen voor ontkoppelde MicroServices. Hierdoor kun je specifieke services kiezen die het beste bij je behoeften passen. Het stelt je ook in staat om een service te vervangen door een andere wanneer je behoeften veranderen of om mee te gaan met trends in de markt. Omdat de MicroServices ontkoppeld zijn met behulp van HTTP API's, is het makkelijker om ze te upgraden. Sterker nog, als je SaaS-services gebruikt, wordt de service automatisch geüpgraded, zonder aanpassingen aan de code. Bovendien schalen cloud native services automatisch zonder handmatig servers toe te voegen, op een kostenefficiënte manier.
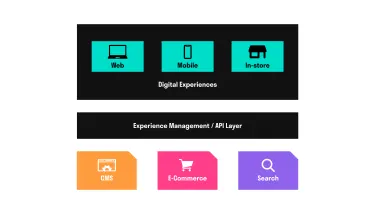
Een typische MACH-architectuur ziet er als volgt uit:

Van boven naar beneden: de digitale experiences zijn ontkoppelde, kanaalspecifieke frontend applicaties zoals een website, mobiele app of zelfs een kiosk in een winkel. De Experience Management-laag of API-laag stelt API's bloot aan de verschillende digital experiences. Vaak is dit slechts een API gateway die de verschillende MicroService API's op een verenigde manier aanbiedt, maar we zien steeds meer "Experience Management" services opduiken. Dit zijn services zoals Uniform en Netlify Compose, waarmee je op een visuele manier ervaringen kunt samenstellen met gegevens die afkomstig zijn van de verschillende services. Als laatste hebben we de MicroServices, die een headless CMS, commerce engine, zoekmachine, maar zelfs custom MicroServices kunnen zijn.
Voordelen
Toekomstbestendig - Het is makkelijker om een van de diensten te vervangen of te upgraden naar een andere frontend-technologie.
Minder infrastructuur om te beheren - Door de Cloud native diensten is er veel minder infrastructuur om te beheren, vooral als je echt kiest voor Cloud native SaaS diensten.
Geen upgrades meer - Herinner je je die software-upgrades die 6 maanden duurden, alleen maar om naar een nieuwe versie van je Digital eXperience Platform te gaan? Waarna het enige verschil het nieuwe splash screen leek te zijn? Met MACH behoren deze upgrades tot het verleden. SaaS-diensten worden automatisch geüpgraded zonder dat er codewijzigingen nodig zijn.
Best-of-breed - Omdat je de diensten zelf kiest en samenstelt, kun je echt de diensten kiezen die het beste bij jouw bedrijfsbehoeften passen.
Nu je weet wat beide termen betekenen, laten we eens kijken naar het verschil.
Verschil
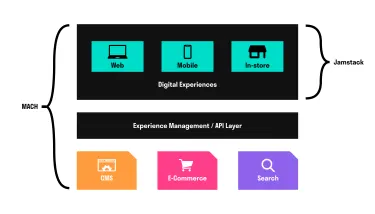
Zowel Jamstack als MACH pleiten voor een ontkoppelde frontend (Headless). Jamstack is echter meer gericht op de frontend architectuur, terwijl de MACH architectuur meer gaat over het hele platform dat nodig is om digitale ervaringen te realiseren. Het verschil wordt weergegeven in het volgende diagram:

MACH focust echt op de architectuur van de hele oplossing. Deze oplossing moet composable zijn met Cloud-native, API-first MicroServices. De frontend moet ontkoppeld zijn, maar MACH zegt niets over de implementatie van de frontend zelf. Het is bijvoorbeeld prima om een traditionele Server Side Rendered (SSR) frontend te gebruiken, zolang deze maar ontkoppeld is van de services.
Jamstack richt zich daarentegen op de frontend. Deze frontend moet ook worden ontkoppeld en daarom zijn API's nodig. Jamstack zegt niets over het gebruik van MicroServices of cloud-native. Je zou Jamstack zelfs kunnen gebruiken met een bestaande monoliet die on-premise draait, zolang deze maar een API heeft waarmee je de frontend kunt ontkoppelen. Dit is overigens een geweldige manier om stapsgewijs over te stappen van een monoliet naar een MACH-architectuur, in plaats van een dure big bang re-platform, maar dat is iets voor een ander artikel.
Dus?
Nu weet je dat het verschil tussen de Jamstack- en MACH-architectuur niet slechts een subtiele nuance is. Om terug te komen op de inleiding van dit artikel, ze zijn echt anders en niet alleen "same same but different".
Hoewel ze verschillend zijn, is het mooie dat je niet hoeft te kiezen tussen de twee. In plaats van de MACH architectuur te gebruiken met een traditionele Server Side Rendered frontend, kun je ook de Jamstack architectuur gebruiken om de digital experiences te bouwen. Op deze manier voeg je geweldige prestaties en gebruiksvriendelijkheid toe aan de voordelen die je al hebt met MACH.
Bij Touchtribe denken we dan ook dat Jamstack en MACH een geweldige combinatie zijn voor composable commerce. We maken graag gebruik van de MACH-architectuur om toekomstbestendige en zeer schaalbare applicaties te bouwen met services die het beste bij onze klanten passen. Daarnaast gebruiken we Jamstack-technologie (we zijn groot fan van het Next.js frontend framework) om zeer performante digital experiences te bouwen met geweldige Core Web Vitals. We hebben veel succes gehad met het combineren van deze architecturen en daarom is dit onze goto stack voor onze composable (commerce) projecten.
*Tegenwoordig noemt Vercel zichzelf een Frontend Cloud en Netlify noemt zichzelf het Composable Web Platform, what's in a name?
**Hoewel Jamstack zeker kan worden gebruikt om alle drie de digital experiences te bouwen die in de afbeelding worden weergegeven, is het over het algemeen het meest zinvol voor webapplicaties. Het genereren van statische sites is bijvoorbeeld niet relevant voor een native mobiele app.
Delen
